What is the TouchableHighlight?
TouchableHighlight, similar to TouchableOpacity, is a wrapper for making views properly respond to touches.
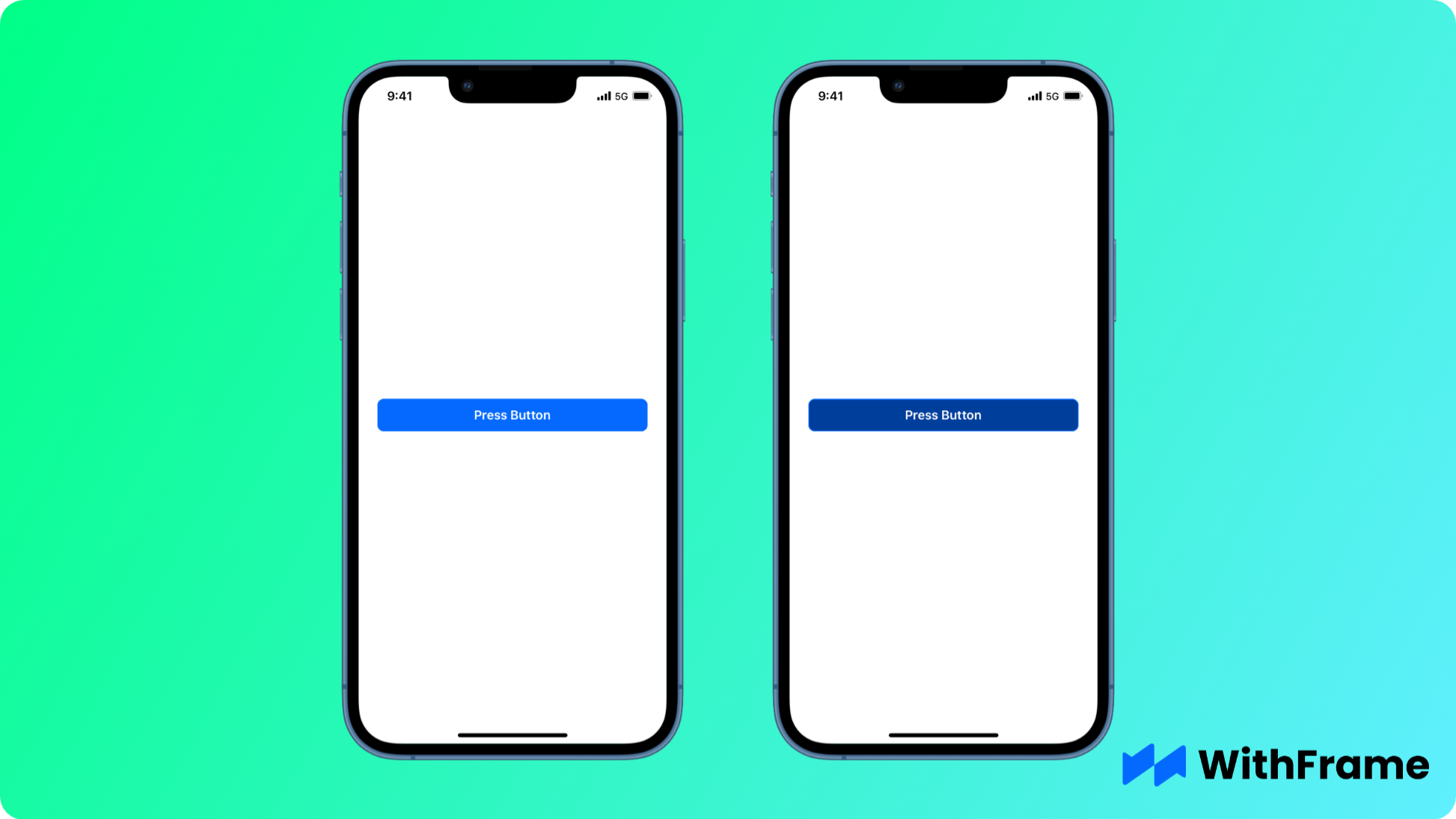
The main difference between TouchableHighlight and TouchableOpacity is that you can specify the highlight color for when the view is pressed.
import { TouchableHighlight, Text } from 'react-native';
<TouchableHighlight onPress={() => console.log('Button pressed')}>
<Text>Press Button</Text>
</TouchableHighlight>
Styling TouchableHighlight
You can use style property to style and customize your TouchableHighlight component, similar to any other View component in React Native.

In this example we will make a regular primary button using TouchableHighlight. This and many other components can be found in our collection of Pre-Built React Native Components.
import { TouchableHighlight, Text } from 'react-native';
<TouchableHighlight style={styles.button} underlayColor="#003e9c">
<Text style={styles.buttonText}>Press Button</Text>
</TouchableHighlight>
const styles = StyleSheet.create({
button: {
alignItems: 'center',
justifyContent: 'center',
borderRadius: 8,
paddingVertical: 8,
paddingHorizontal: 16,
borderWidth: 1,
backgroundColor: '#0569FF',
borderColor: '#0569FF',
},
buttonText: {
fontSize: 17,
lineHeight: 24,
fontWeight: '600',
color: '#fff',
}
})