
How to Use Maps in React Native
Step-by-step guide on how to integrate and use Maps in React Native applications
From Zero to Hero: Learn React Native Development with Our Tutorials

Step-by-step guide on how to integrate and use Maps in React Native applications

Learn how to send local and production push notifications in your React Native Application.

Step-by-Step Guide on how to Record and Play audios in your React Native Application

Step-by-Step Guide on how to set up PDF viewer in React Native application

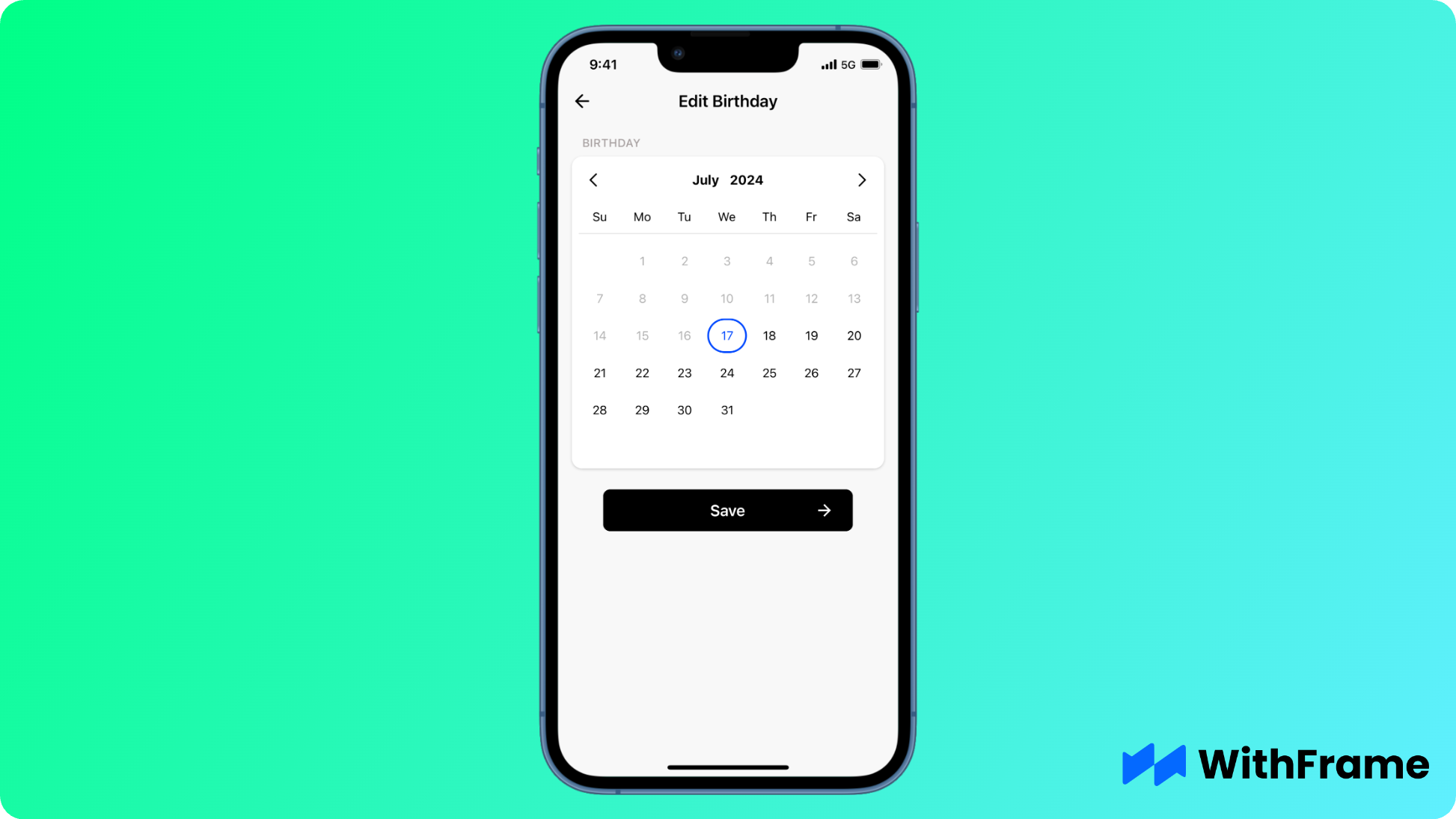
Quick Implementation Guide on how to use a DatePicker and TimePicker in Your React Native Application

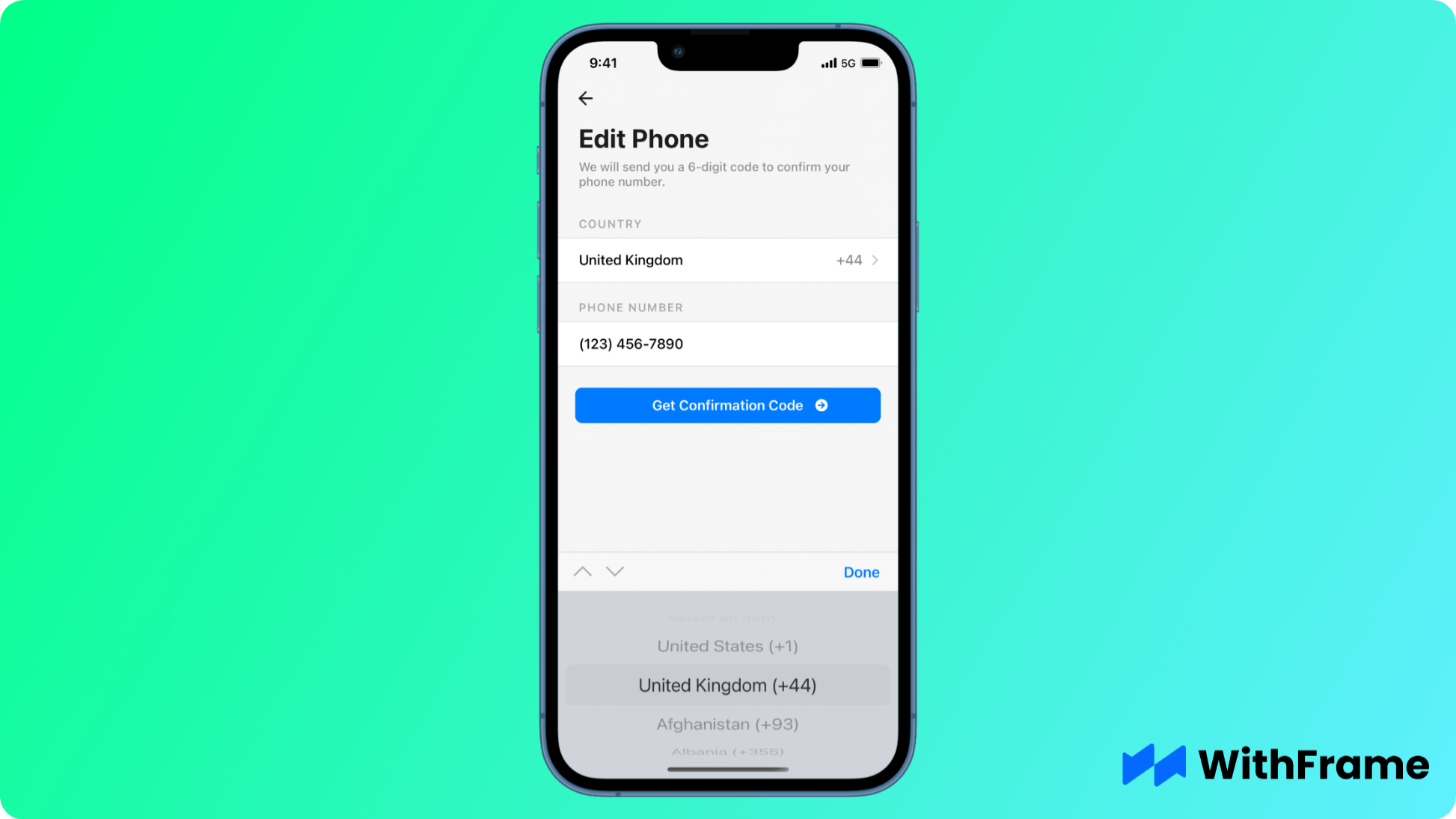
Quick Implementation Guide on how to use a Picker in Your React Native Application

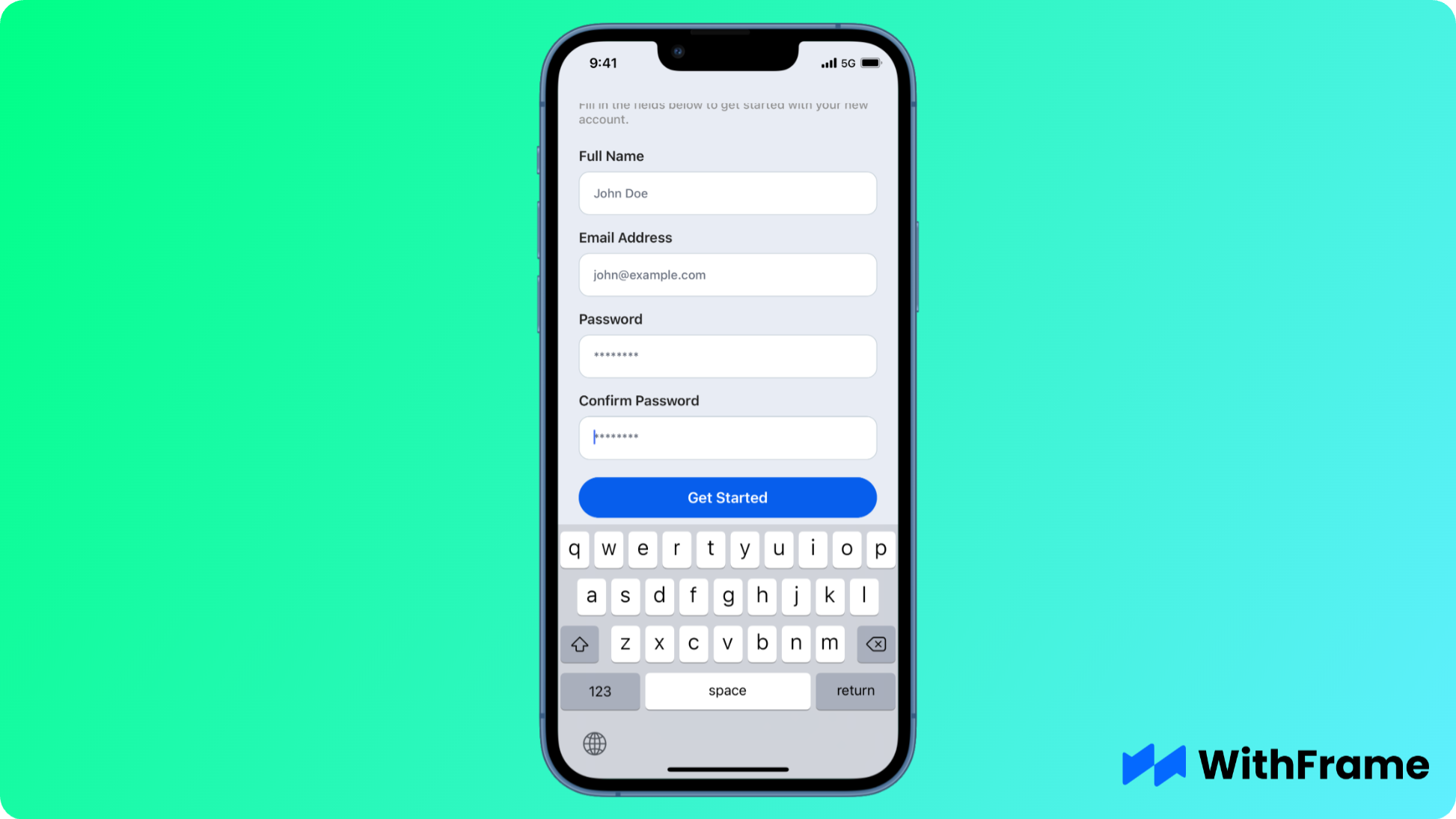
Step-by-Step Guide to using KeyboardAwareScrollView in Your React Native Application

A Step-by-Step Guide to Integrating Scalable Vector Graphics (SVGs) into Your Mobile App

Step-by-Step Guide to Adding a Splash Screen in Your React Native Application

Step-by-Step Guide to Adding a Splash Screen in Your React Native Application

If you're developing a React Native app and you need to display web content, WebView is your go-to solution.

Learn how to send emails in React Native with our step-by-step guide in 3 quick steps.

Detecting your user's locale is trivial in React Native.

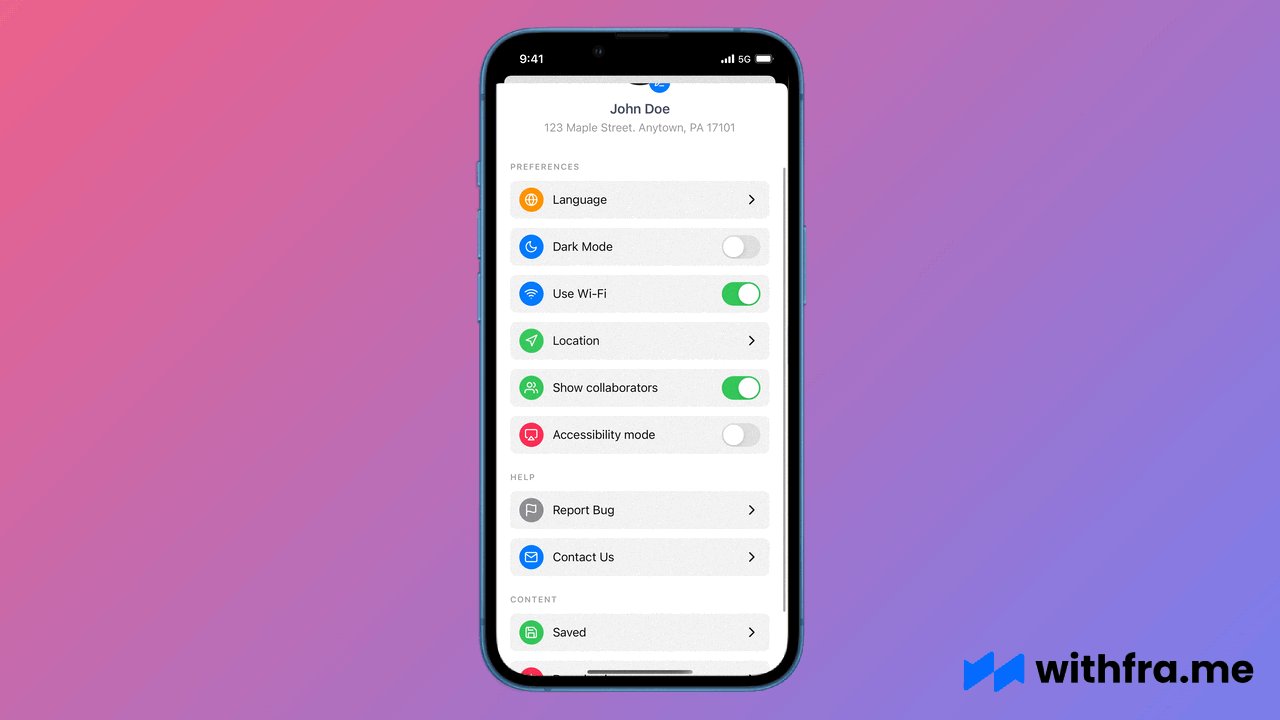
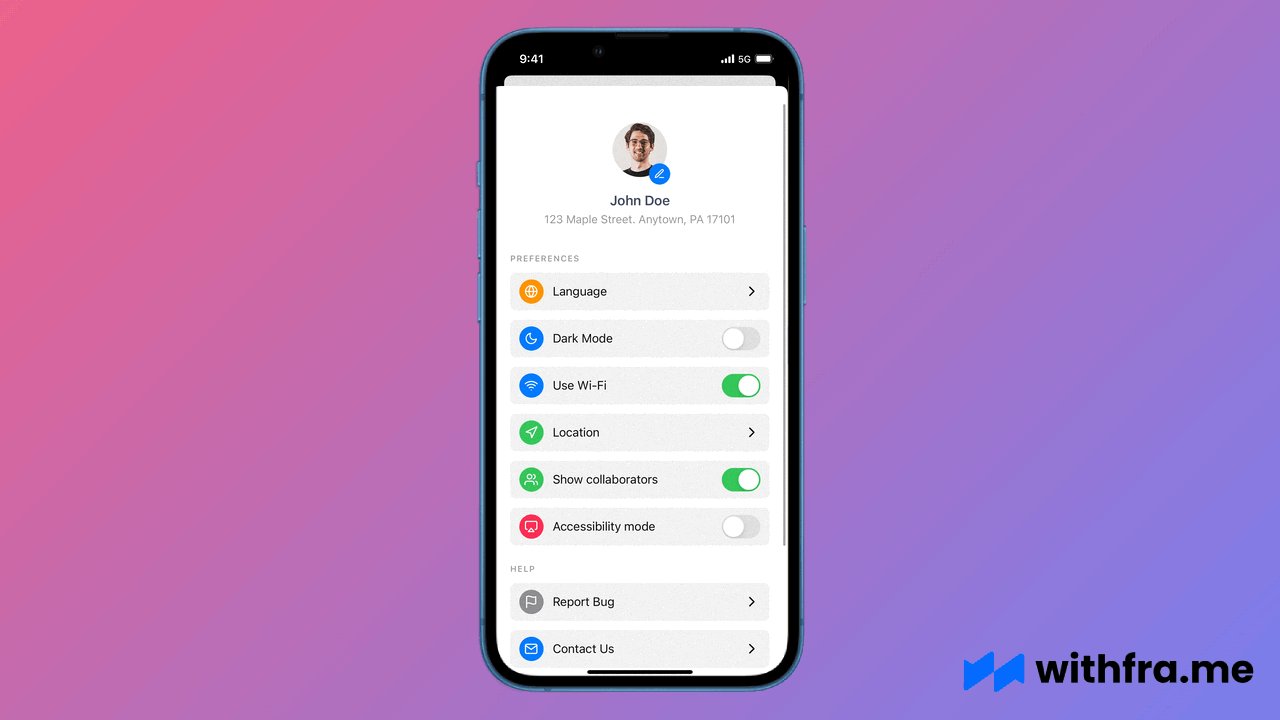
Step-by-Step Guide to Implementing Page Sheets in Your React Native Application

Step-by-Step Guide to Accessing and Displaying Contacts in React Native Application

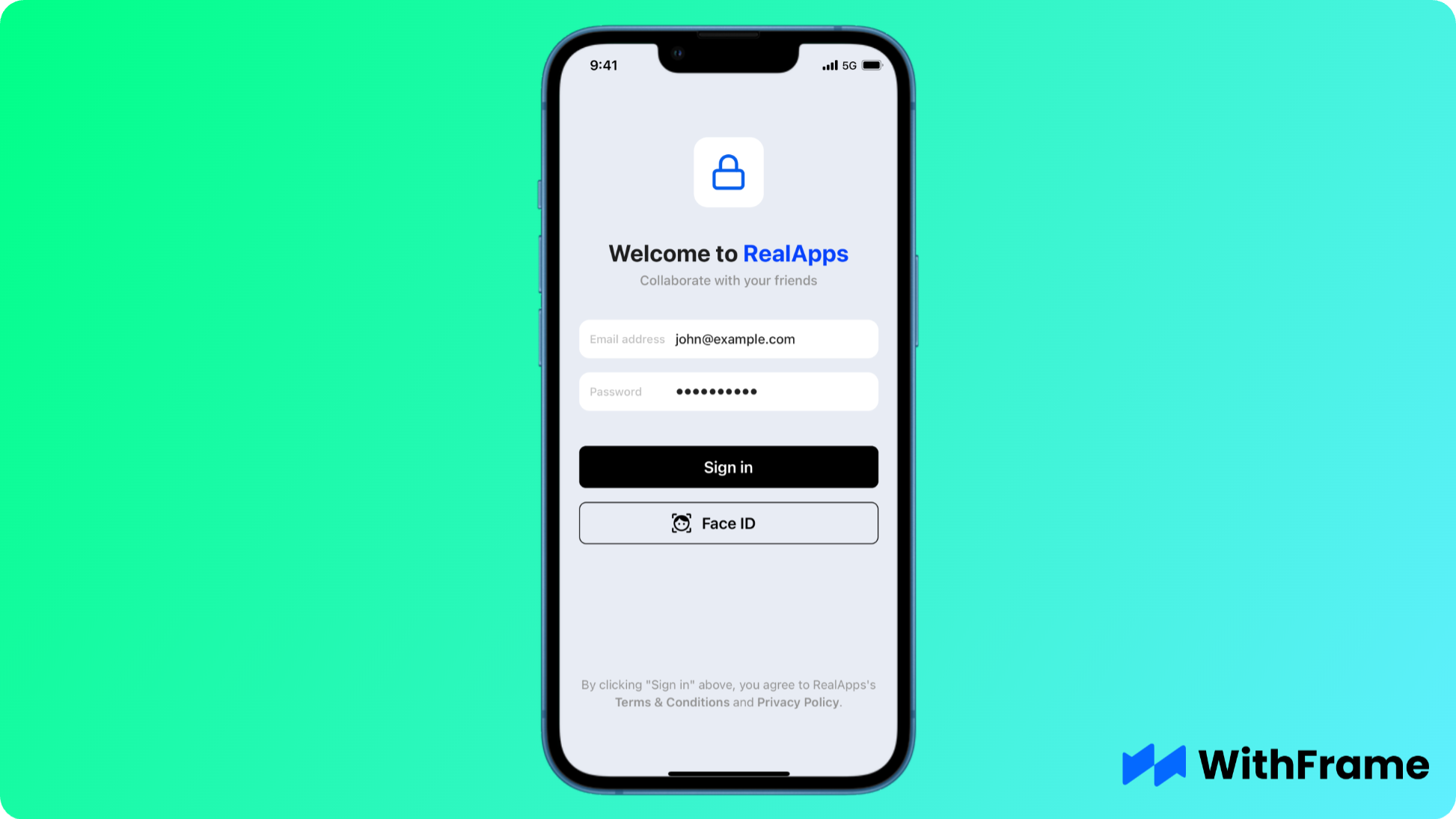
Step-by-Step Guide to Implementing Face ID Authentication in Your React Native Application
Learn the Basics
React Native has many Core Components for everything from images to text inputs. Below you'll find tutorials on how to use all of them.

A deep dive into how to use the View component in React Native and its modifiers such as pointerEvents, onLayout, style, and others.

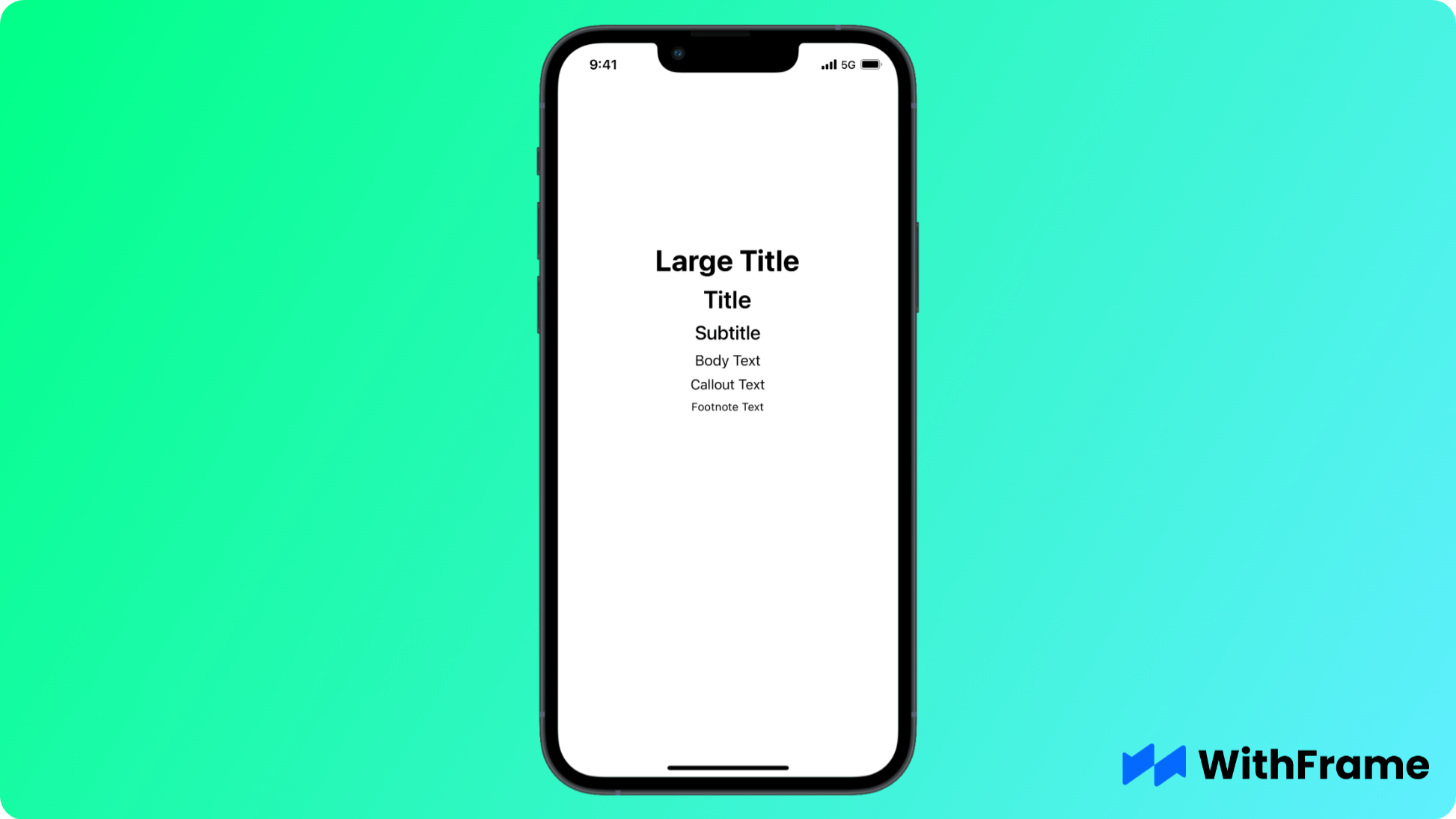
A deep dive into how to use the Text component in React Native and its modifiers such as font, color, alignment, line spacing and multiple lines.

A deep dive into how to use the Image component in React Native and its modifiers such as resizeMode, alt, defaultSource, and others.

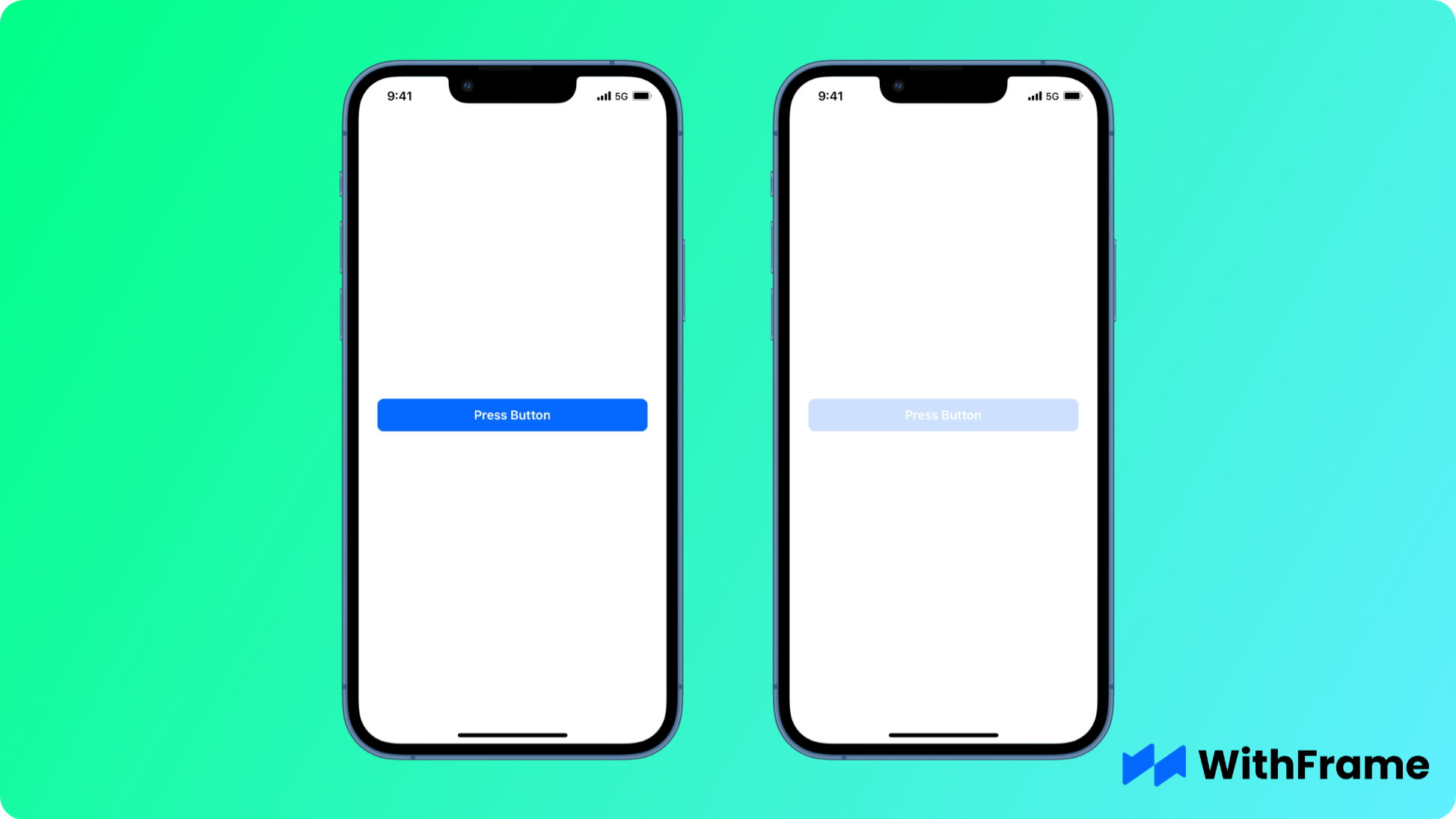
Learn how to use a TouchableOpacity in React Native Application

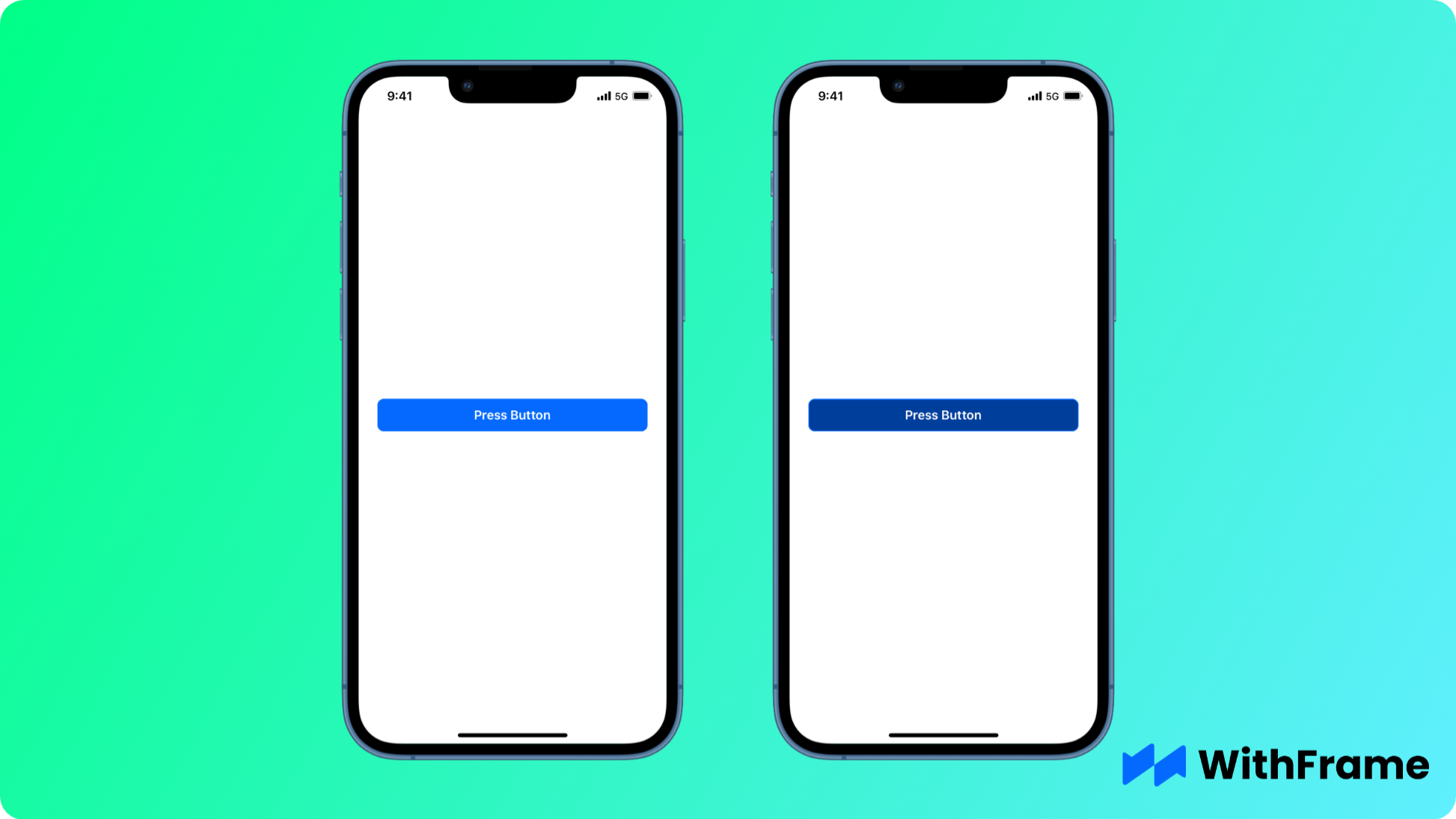
Learn how to use a TouchableHighlight in React Native Application

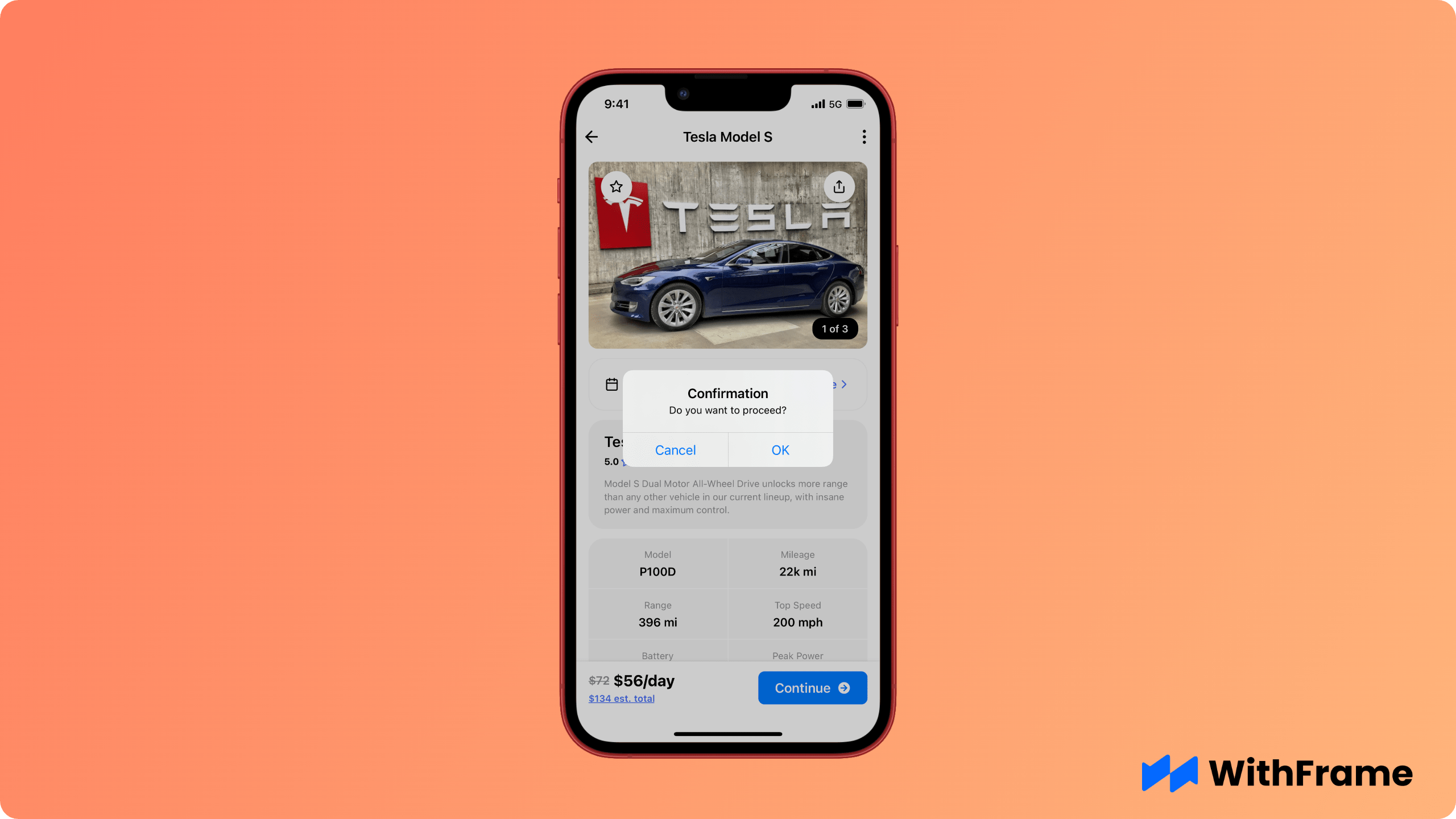
Learn how to display and customize an Alert in your React Native application with our comprehensive tutorial.

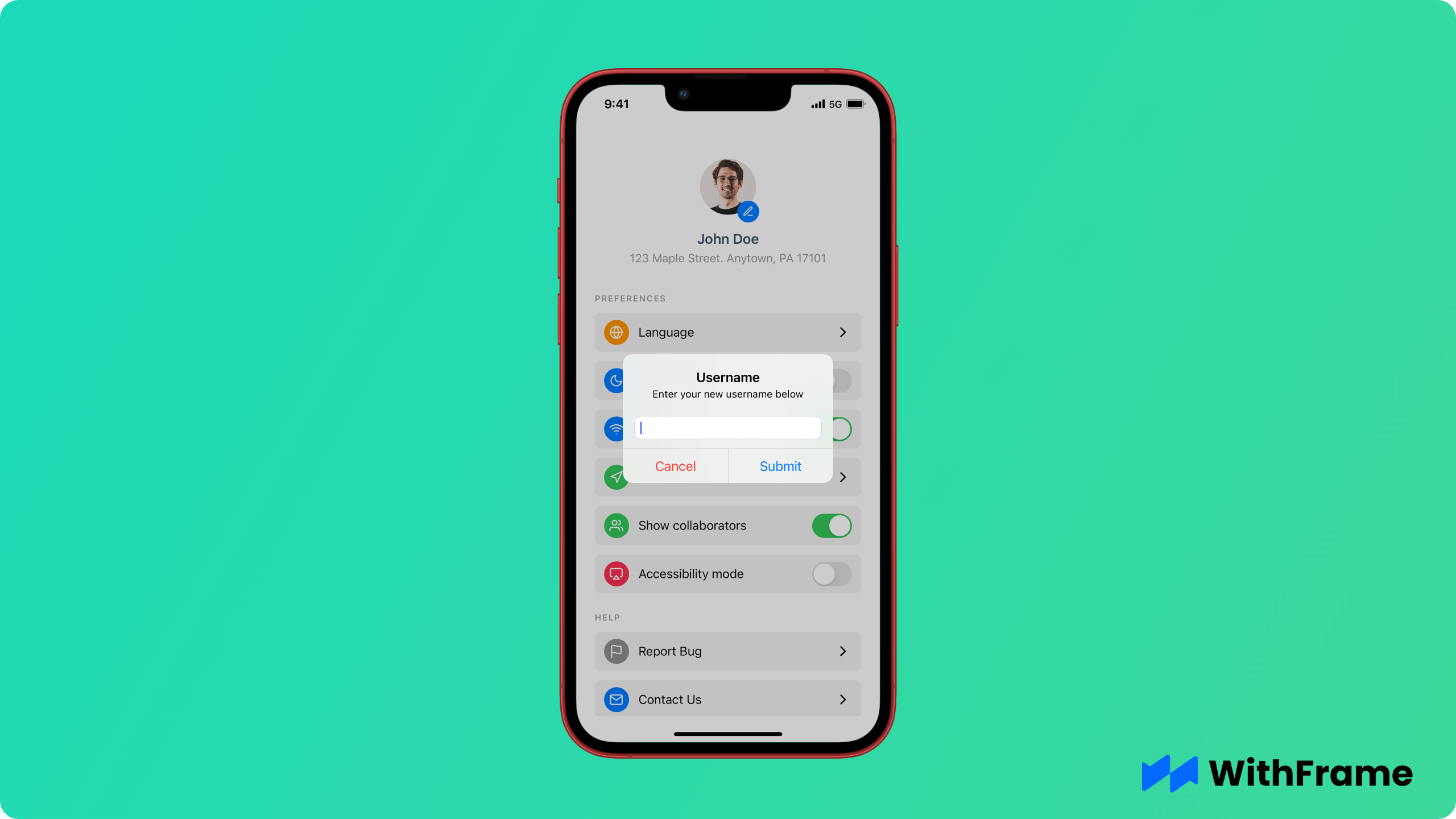
Learn how to create and personalize Prompt Alerts in React Native applications through our step-by-step guide.

Learn how to customize a status bar in React Native Application

Learn how to use Linking in React Native to open web links in the default browser or other links in mail, SMS, or Phone apps.

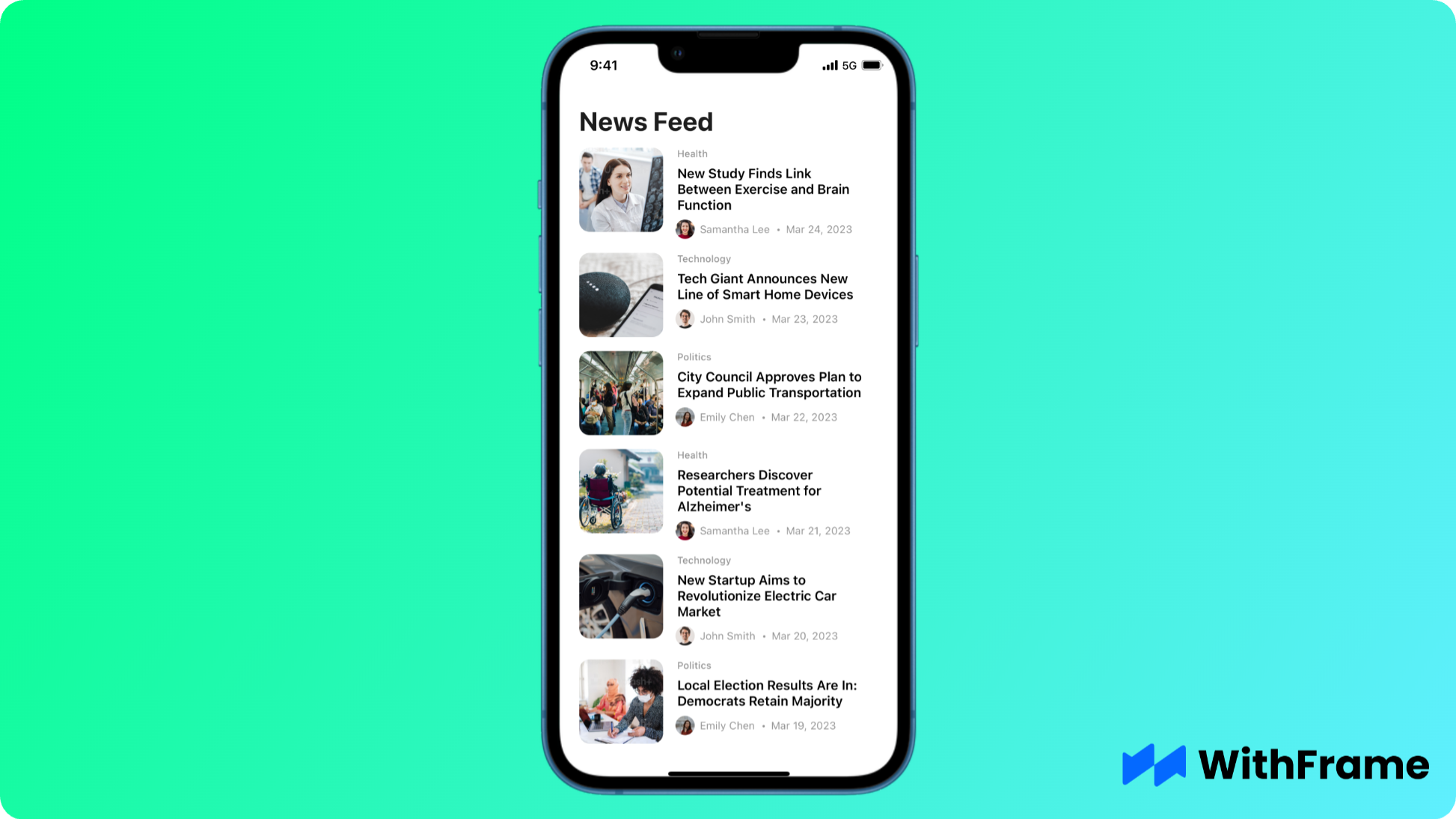
Learn how to use FlatList in React Native to display large lists of items.

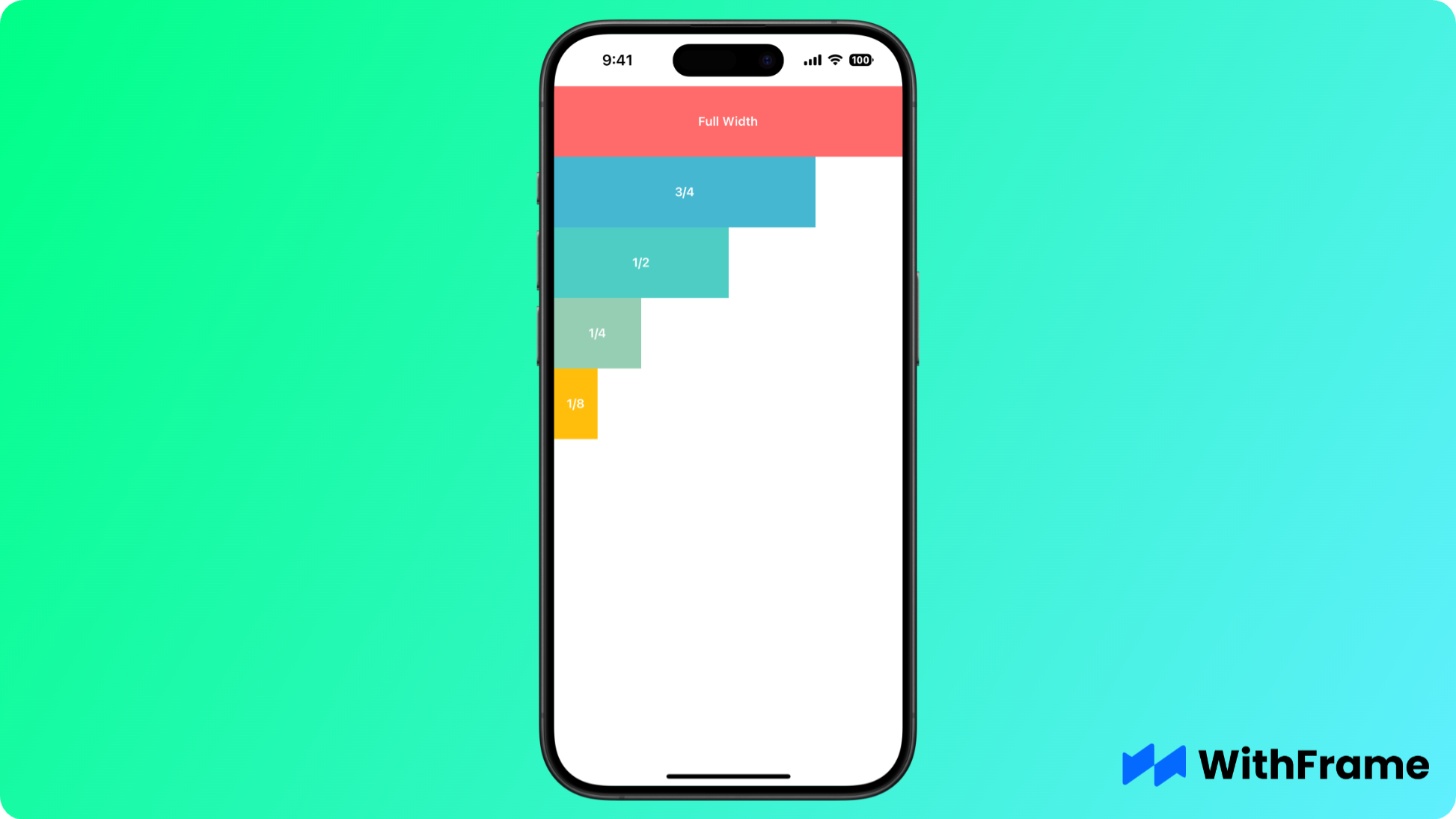
Learn how to get screen width and height in React Native using useWindowDimensions hook