Image
Image component is used for displaying any images in your React Native Application.
It supports various image formats such as JPEG, PNG, GIF, and more.
To display an image, you need to specify the source of the image using the source prop.
<Image source={require("./path/to/image.png")} />
Web Images
You can also display images from the web by providing a URL as the image source.
Note: You have to manually set
widthandheightfor images loaded over network (it's 0 by default).
<Image
source={{ uri: "https://reactnative.dev/img/tiny_logo.png" }}
style={{ width: 200, height: 200 }}
/>
Image Resize Mode
The resizeMode prop allows you to specify how the image should be resized or scaled to fit its container.
<Image
source={{ uri: "https://reactnative.dev/img/tiny_logo.png" }}
style={{ width: 100, height: 200 }}
resizeMode="cover"
/>
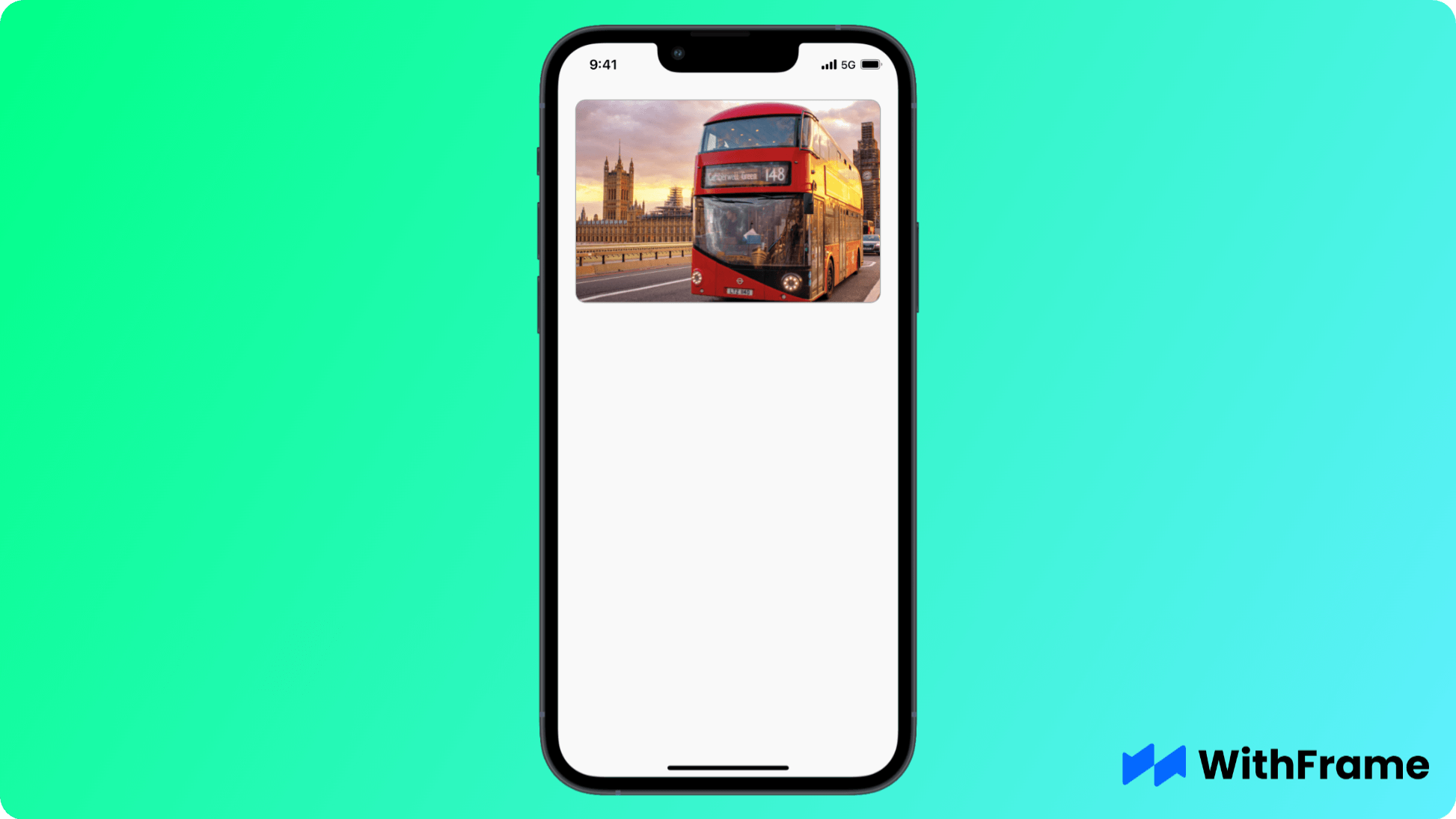
resizeMode="cover"
Scales the image so that both width and height are equal to or larger than the view dimensions. This option is used by default. 
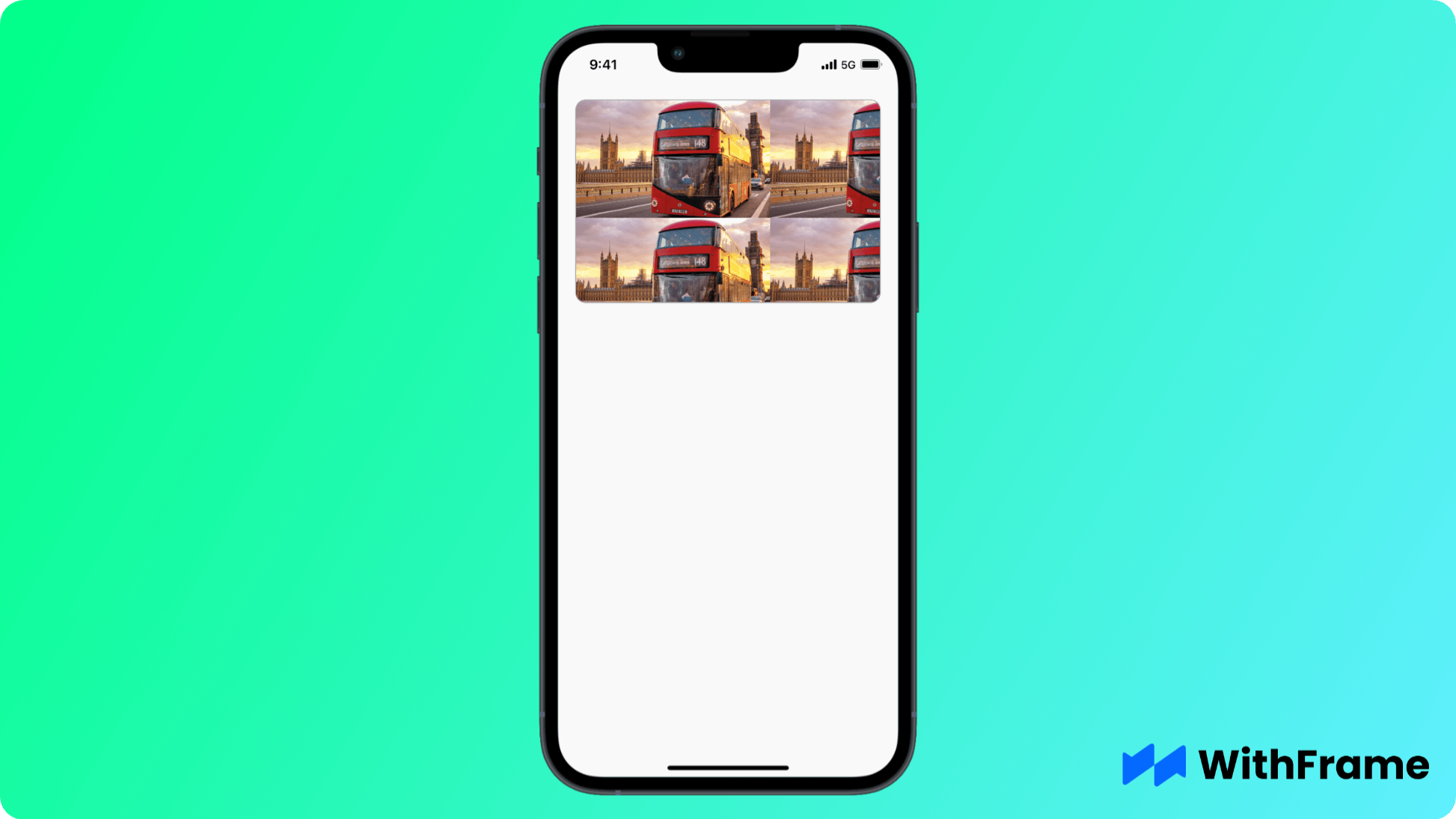
resizeMode="repeat"
Repeats the image to cover the full frame of the view. 
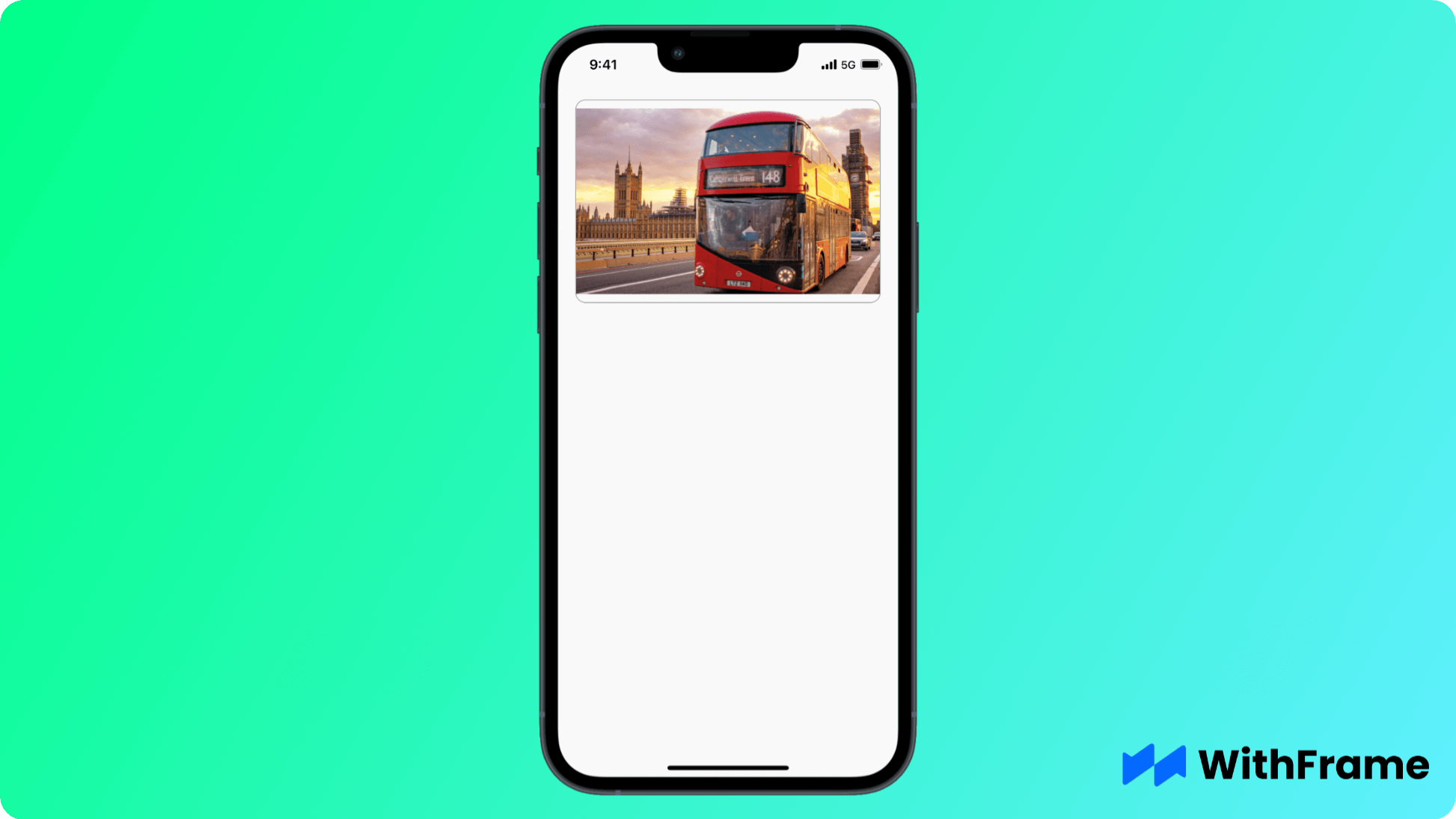
resizeMode="contain"
Scales the image so that both width and height will be equal to or less than the view dimensions. 
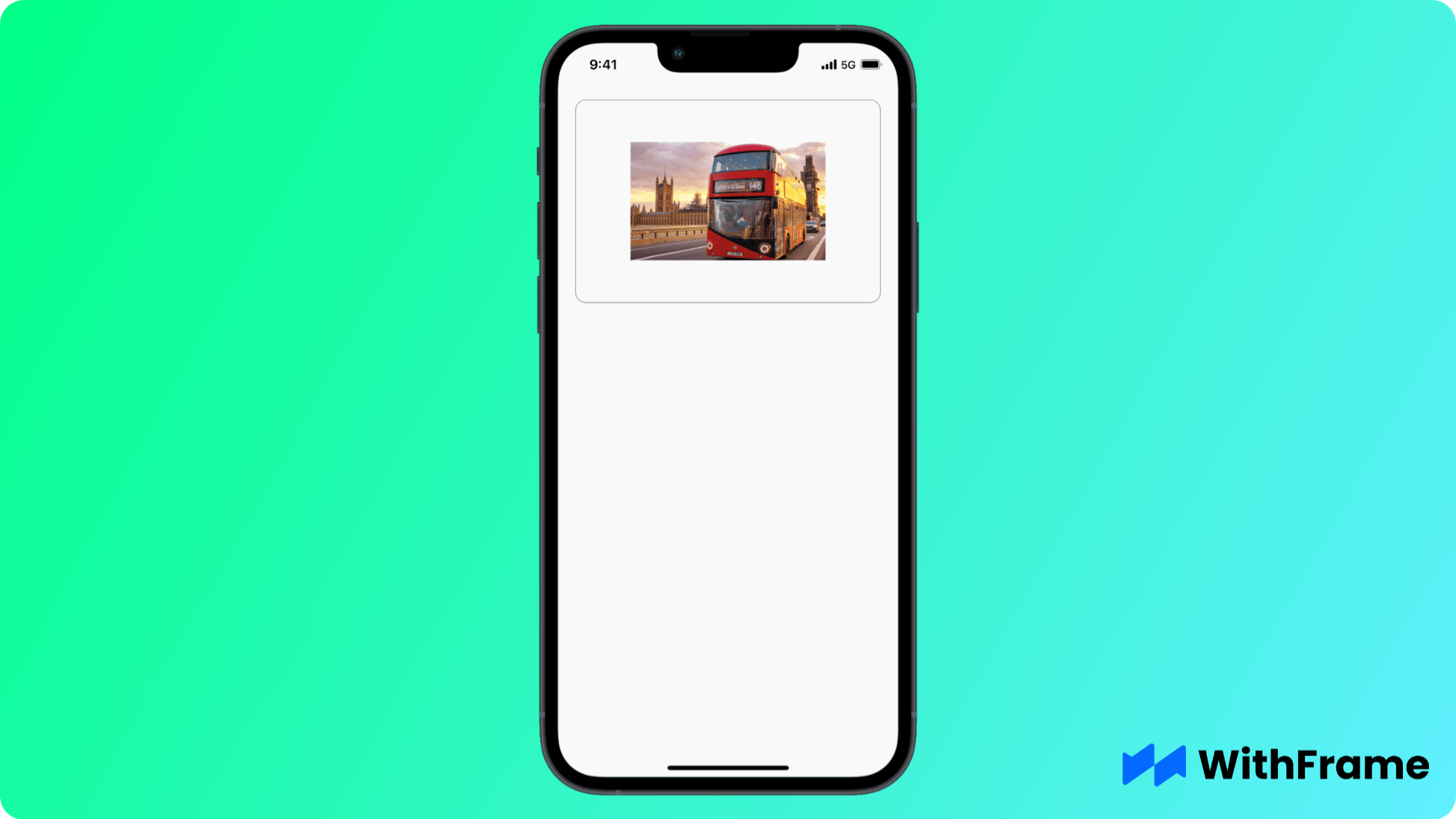
resizeMode="center"
Centers the image in the view. 
resizeMode="stretch"
Scales width and height independently (may change the aspect ratio). 
Placeholder Image
You can display a placeholder image while the main image is loading using the defaultSource prop.
<Image
source={{ uri: "https://reactnative.dev/img/tiny_logo.png" }}
style={{ width: 200, height: 200 }}
defaultSource={require("./path/to/placeholder.png")}
/>
Error Handling
In case the image fails to load, you can display an alternative image using the onError prop.
<Image
source={{ uri: "https://reactnative.dev/img/tiny_logo.png" }}
defaultSource={require("./path/to/placeholder.png")}
onError={() => console.log("Image failed to load")}
/>
Alternative Text
Make your images accessible to users by providing the alt description (similar to web).
<Image
source={{ uri: "https://reactnative.dev/img/tiny_logo.png" }}
alt="React Native logo"
/>