Intro
In React Native, you have to take care of the scroll either by using the ScrollView component or via third-party components that handles keyboard appearance and automatically scrolls to focused TextInput.
In this tutorial we will be using a very popular react-native-keyboard-aware-scroll-view package for scrolling.
Prerequisites
To follow the post, you will need a React Native application, which can be easily created using this command:
npx react-native init ScrollApp

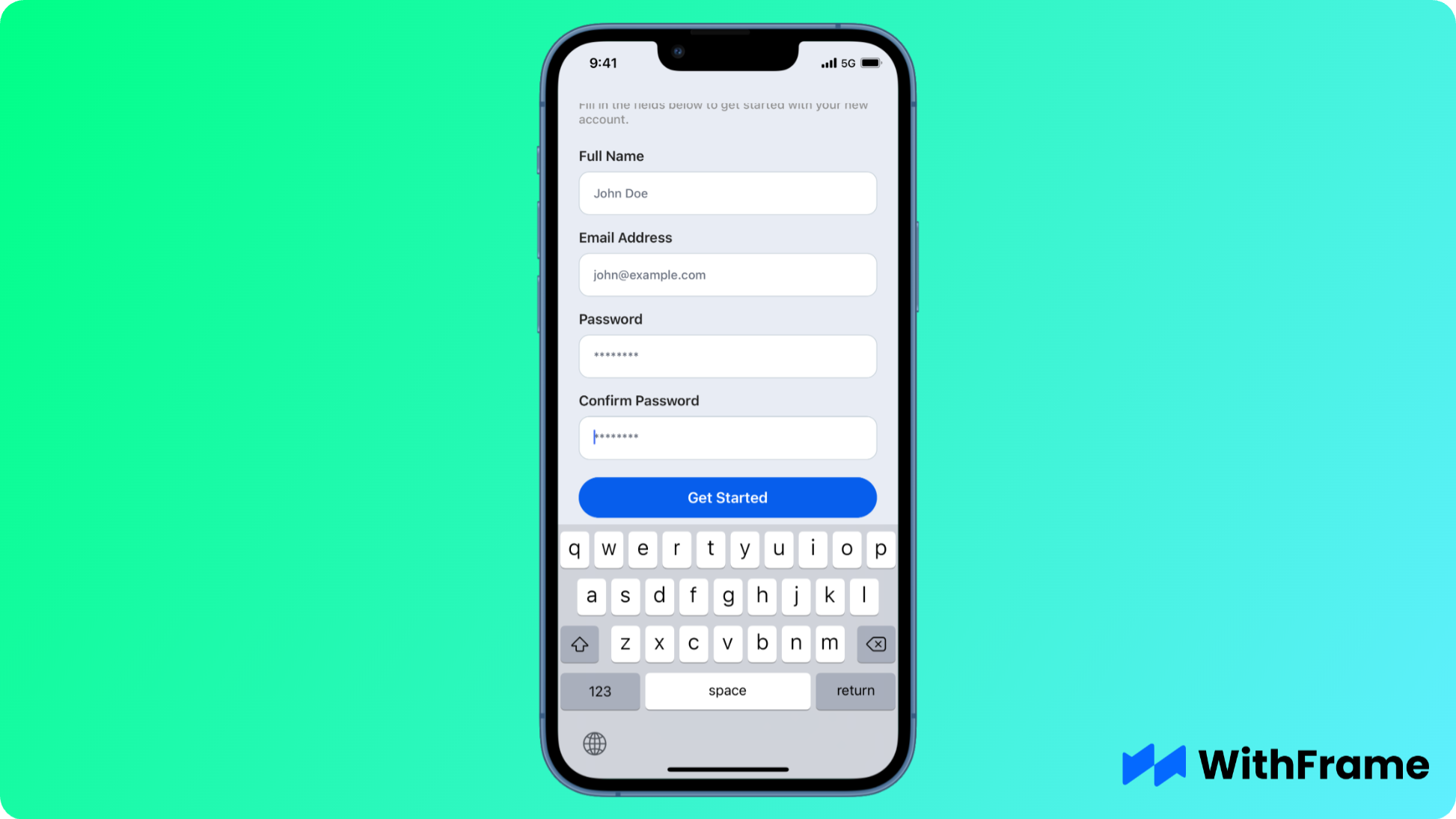
For this example we will be using one of the WithFrame's Simple Sign Up Form.
Installation
First thing first, we have to install the react-native-keyboard-aware-scroll-view package in React Native codebase or project directory.
You can choose any of the commands given according to your environment.
If you are using npm package manager:
npm install react-native-keyboard-aware-scroll-view --save
or, if you are using yarn package manager:
yarn add react-native-keyboard-aware-scroll-view
Lastly, we have to link the native packages:
npx pod-install
In React Native 0.60+ the CLI autolink feature links the module while building the app.
Implementing KeyboardAwareScrollView in React Native
KeyboardAwareScrollView lets you scroll through your entire screen. You can add as many things as you need, and you'll still be able to scroll up and down.
Without KeyboardAwareScrollView, parts of the content might get cut off, and you won't be able to scroll to see everything.
The main feature of KeyboardAwareScrollView is that this ScrollView component handles the keyboard appearance and automatically scrolls to focused TextInput.

Implementing KeyboardAwareScrollView is as easy as wrapping the content of your React Native component in KeyboardAwareScrollView:
import React, { useState } from "react";
import {
StyleSheet,
SafeAreaView,
View,
Text,
TouchableOpacity,
TextInput,
} from "react-native";
import { KeyboardAwareScrollView } from "react-native-keyboard-aware-scroll-view";
export default function Example() {
return (
<SafeAreaView style={{ flex: 1, backgroundColor: "#e8ecf4" }}>
<KeyboardAwareScrollView>
<View style={styles.input}>
<Text style={styles.inputLabel}>Full Name</Text>
<TextInput
clearButtonMode="while-editing"
onChangeText={(name) => setForm({ ...form, name })}
placeholder="John Doe"
placeholderTextColor="#6b7280"
style={styles.inputControl}
value={form.name}
/>
</View>
{/* Other inputs... */}
</KeyboardAwareScrollView>
</SafeAreaView>
);
}
Conclusion
The most important purpose of using the KeyboardAwareScrollView component is to make sure that your input fields aren't hidden behind the keyboard view.
This is used so that whenever a user taps on a TextField, the keyboard will open and that field will be lifted upward to show above the keyboard.