As a mobile developer, you may have noticed that viewing PDFs in React Native has been a challenge for many mobile developers around the globe. In this tutorial, you will learn how to view PDFs in your React Native app using the react-native-pdf library.
Prerequisite
To follow along with this tutorial, you should have:
- Basic knowledge of React, which is the underlying technology behind React Native.
- Knowledge of how to view the Expo app using a development build, rather than the Expo Go app.
What Is React Native and React-Native-PDF?
React Native is an open-source framework that can be used to build apps for iOS and Android devices.
react-native-pdf is a native module which can be used to view PDFs in React Native apps. It has 619,390 monthly downloads, indicating its widespread use in the mobile developer community. It offers the following features:
- View a PDF from a URL, blob, local file, or asset, with caching capability
- Support for password-protected PDFs
- Display PDFs horizontally or vertically
- Drag and zoom functionality
- Double-tap zooming
- Ability to jump to a specific page in the PDF
Setting Up Your Project
Setting up your React Native environment can be done in two ways: through Expo or the React Native CLI. According to the React Native documentation, Expo is recommended as the preferred method for building a React Native application. To create your React Native app using Expo, navigate to the directory where you wish to have your project and run the following command in the terminal:
npx create-expo-app --template
After this, cd into the app directory and install the packages react-native-pdf and react-native-blob-util. The latter is used to handle file system access in the react-native-pdf package.
npm install react-native-pdf react-native-blob-util --save
Next, install a config plugin known as the Expo Config Plugin that will make the package accessible since it is a native-module package.
npm install -D @config-plugins/react-native-blob-util @config-plugins/react-native-blob-util
A config plugin is a system that can be used to configure your native project for a module by adding it to the app.json file in the root folder of your codebase:
{
"expo": {
...,
"plugins": [
"@config-plugins/react-native-blob-util",
"@config-plugins/react-native-pdf"
]
}
}
Building the PDF Viewer
After completing the installation process, you can start building the PDF viewer in your application.
Using web PDF file
First, import and render the default root PDF component from react-native-pdf.

In this first example we will be displaying a sample PDF using a public web uri.
import React from "react";
import { SafeAreaView } from "react-native";
import PDF from "react-native-pdf";
export default function Example() {
return (
<SafeAreaView style={{ flex: 1 }}>
<PDF
source={{
uri: "https://assets.withfra.me/pdf/sample.pdf",
cache: true,
}}
style={{ flex: 1 }}
/>
</SafeAreaView>
);
}
Using local PDF file
You can use require() to fetch locally stored PDF files:
import React from "react";
import { SafeAreaView } from "react-native";
import PDF from "react-native-pdf";
export default function Example() {
return (
<SafeAreaView style={{ flex: 1 }}>
<PDF source={require("./sample.pdf")} style={{ flex: 1 }} />
</SafeAreaView>
);
}
Listening to events
The root component has various configurations such as source, style, page, scale, and more as stated in the package documentation.
You can also listen to different events like onLoadComplete, onPageChanged, onPageSingleTap, and, of course, onError.

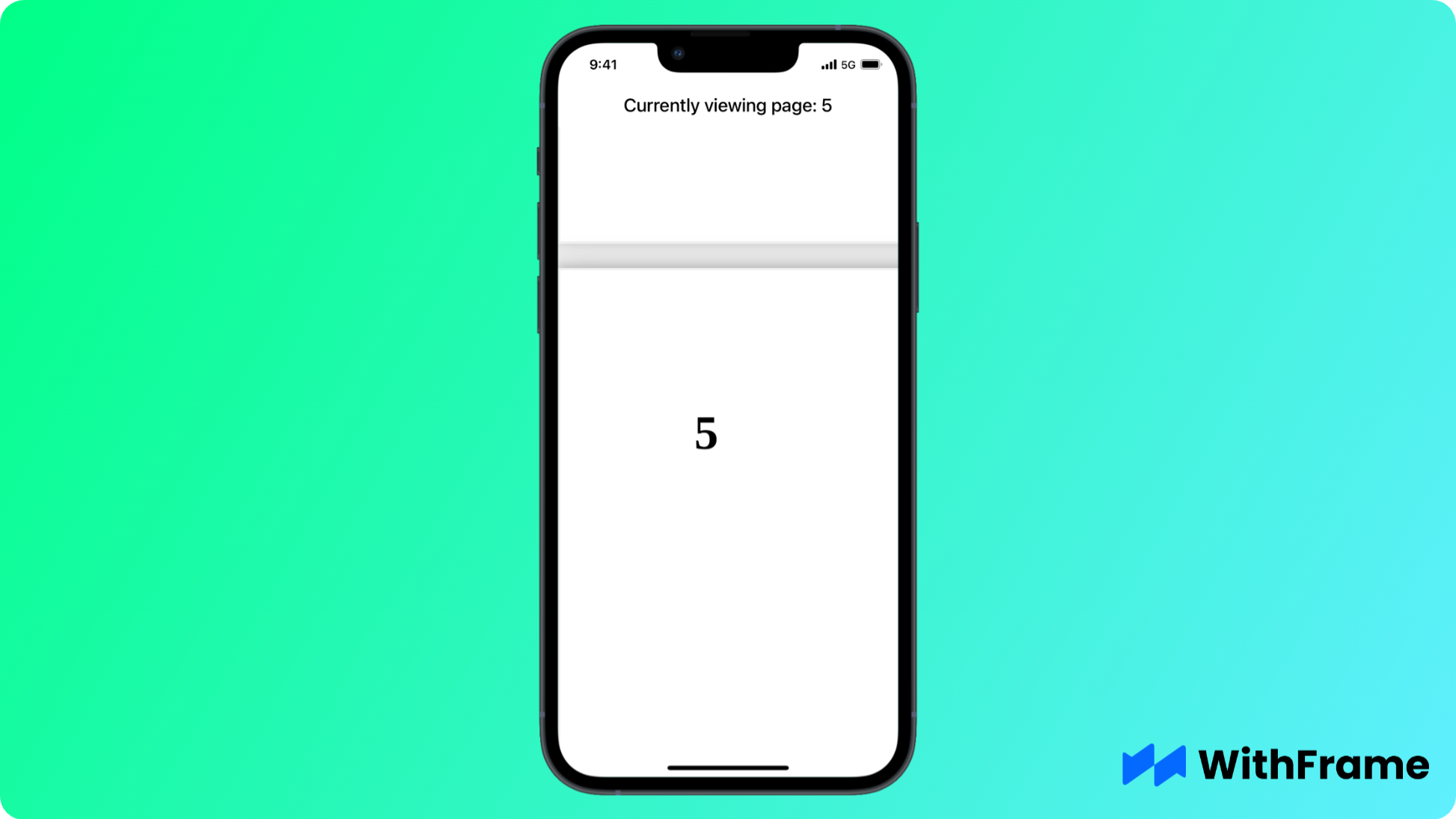
In this example we will be updating page state variable with page index that's being currently displayed.
import React, { useState } from "react";
import { SafeAreaView, Text } from "react-native";
import PDF from "react-native-pdf";
export default function Example() {
const [page, setPage] = useState(0);
return (
<SafeAreaView style={{ flex: 1 }}>
<Text>Currently viewing page: {page}</Text>
<PDF
source={{
uri: "https://assets.withfra.me/pdf/multipage.pdf",
cache: true,
}}
onPageChanged={setPage}
onLoadComplete={(numberOfPages) => {
console.log(`Number of pages: ${numberOfPages}`);
}}
onError={(error) => {
console.log(error);
}}
onPressLink={(uri) => {
console.log(`Link pressed: ${uri}`);
}}
style={{ flex: 1 }}
/>
</SafeAreaView>
);
}
Conclusion
This tutorial has walked you through how to view PDF files in React Native. You learned how to use the react-native-pdf package along with react-native-blob-util to display your PDF file.